ターゲットブランクとは?ターゲットブランクの使い方と使うタイミング、ワードプレスでの設定方法について解説をします a href=”” target=”_blank” /aタグ
ヒロシです^^
先日、
HTMLを使って誘導したいリンクへ飛ばすためのリンクタグの作り方
について解説させていただきました。
今回は、少し発展した内容に入っていきます。
それは、ターゲットブランクというものに触れていきます。
ターゲットブランクとは?
そもそも、ターゲットブランクとは何?って話だと思いますが、
ターゲットブランクっていうのは、主にリンクを飛ばす際に使うタグのことで、
下記の赤文字の部分のことです。
<a href=”” target=”_blank”></a>
ターゲットブランクの役割としては、
リンク先へ誘導する際に、別ウィンドウで開かせることができます。
実際に体験していただければ
「あ~そういうことね」
っていう感じで分かると思いますので、
お手数ですが、ちょっと下の2つのリンクをそれぞれクリックして見て下さい。
※いずれも、僕のブログのトップページへ移動します。
いかがでしょう?なんとなく分かっていただけましたか?^^
ターゲットブランクタグを組み込んでいないリンクは、
今見ているウィンドウにブログページが表示されたのに対し、
ターゲットブランクタグを組み込んでいでいるリンクは、
別ウィンドウでブログページが開かれたはずです。
これが、ターゲットブランクタグの役割です。
ターゲットブランクの設定方法
タグを打ち込む方法
これはそのまま、リンクタグのところに、
<a href=”リンク(URL)” target=”_blank”>文字列</a>
と打ち込んでしまえば、完成です。
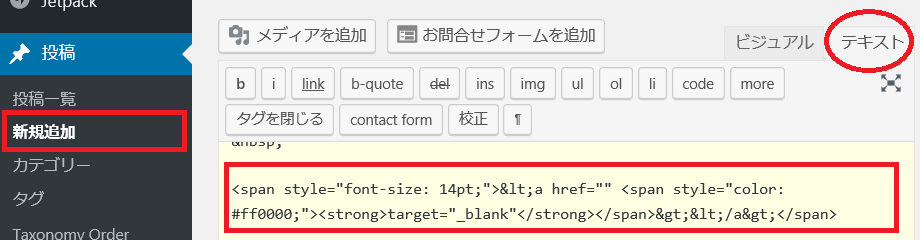
WordPressであれば、Wordpressのブログ記事投稿画面で、
テキストに切り替えて、タグを打ち込めば設定できます。
※画像をクリックすると拡大します。
ワードプレスでリンクの挿入機能からターゲットブランクを設定する方法
次に、Wordpressのリンクの挿入機能から
ターゲットブランクを設定する方法について書いていきます。
これも割とよく使う機能なので、覚えておきましょう^^
WordPressの記事投稿画面で、
ターゲットブランクを挿入したい文字列をマウスでドラッグし、
「リンクの挿入/編集」ボタンを押した後に「設定」ボタンを押すと
このような画面になります。
※画像をクリックすると拡大します。
上記のような画面になりましたら、
「リンクを新しいタブで開く」という項目にチェックマークを入れて、
「リンク追加ボタン」をクリックすれば、
ターゲットブランクタグの設定が完了します。
WordPress上でターゲットブランクタグを設定する場合には、
いちいち、ターゲットブランクタグを自分で打ち込む必要がないので、
とても簡単に設定することができます^^
ターゲットブランクの使い方、使うタイミングについて
ここまで、ターゲットブランクの設定方法について触れてきましたが、
次に気になるのが、
ターゲットブランクをどんなタイミングで使ったらいいのか?
ていう所だと思います。
基本的な考え方としては、
リンクを飛ばしたいけど自分のブログからは離れてほしくない時に使う
っていう認識でOKです。
例えば、
有名ブロガーであるイケダハヤトさんのブログに
多くの人に役立つ事が書いてあったので、
自分のブログ記事の中に、
イケダハヤトさんのブログ記事のリンクを貼りたいとします。
だけど、イケダハヤトさんのブログページに訪問者が行ってしまうと、
自分のブログから離脱してしまうわけですから、
他の自分が書いたブログ記事は読まれませんし、
結果的に、自分のブログでの滞在時間は短くなり、
検索エンジンからの評価も上がりません。
そういったことを防ぐために、ターゲットブランクタグを使って、
別のウィンドウでイケダハヤトさんのブログページを開かせることで、
自分のブログは閉じられずに済み、ウィンドウで開かれたままとなります。
そうしておくことで、
イケダハヤトさんのブログを見に行った訪問者が
自分のブログに戻ってきやすくなるので、
訪問者が完全に離脱してしまうということを防止することができます。
他にも、アフィリエイトサイトで、
何か商品を比較させるサイトを作る場合にも、
ターゲットブランクタグを使う事で、
自分のサイトに戻ってきてもらいやすくなりますので有効です。
比較サイトでターゲットブランクタグを使う例:
商品Aの詳細はコチラ
商品Bの詳細はコチラ
商品Cの詳細はコチラ
商品ごとにターゲットブランクタグを使う事で、
自分のサイトは閉じられずに済みますし、
商品Aを見た後に、商品B、商品Cを見てもらいやすくなります。
ターゲットブランクとSEOの関係について
ターゲットブランクについてよく議論が飛び交うのが、SEO的な話です。
「ターゲットブランクを使いまくると、SEO的に良いのか、悪いのか?」
みたいな話はネット上でたくさん出ています。
そもそも、
外部リンクへ誘導する際には、必ずターゲットブランクタグを使いましょう
なんてどこにも書かれていませんからね。
一応、検索エンジンのことを気にしていくのであれば、
訪問者にとっての使いやすさを意識してターゲットブランクタグを使う
っていうのが一つの答えかなと思います。
例えば、
自分の他のブログ記事を読ませる時にターゲットブランクばかり使っていると、
ウィンドウがたくさん開くので「ちょっと邪魔だなあ」と思われたり、
閲覧している人のPCに負担がかかったりします。
これって、訪問者のことを考えたら、
良いターゲットブランクタグの使い方とは言えませんよね。
なので、自分のブログの他の記事を読ませたいのであれば、
ターゲットブランクタグを使わないで、
<a href=”” </a>タグだけ使っていくという感じでいいと思います。
ただ、自分のブログの他の記事を読ませる場合でも、
文章の途中で他の記事へ誘導する必要があったり、
関連しているブログ記事を読ませたりしたいなど、
今読んでいる記事を閉じさせる必要性が無い
という場合には、ターゲットブランクタグを使っても良い
と個人的には思いますけどね。
基本的な考え方としては、
ブログ訪問者(ユーザー)が使いやすいように使い分けていく
っていうことを意識していけば大丈夫です。
これさえ忘れなければ、
別ウィンドウが開きまくるようなウザがられないブログにはならないはずです。
もし、今後、ターゲットブランクタグの使いどころに迷ったら、
「自分がこのブログを読む訪問者だったら」
っていう視点で考えていきましょう。
今回の記事をアフィリエイト活動や、
ブログ運営に役立てていただければ何よりです。
それでは、ヒロシでした^^
併せてチェックしておきたい記事一覧
HTMLタグを使って誘導したいリンクへ飛ばすリンクタグの作り方とワードプレスを使ったリンクの挿入方法について解説


タグ:ワードプレス, Wordpress, ターゲットブランク, HTML基礎知識, HMTLタグ, , target="_blank", Wordpress関連知識