ワードプレスのウィジェットにプロフィール画像を挿入する方法とプロフィール画像が重要だと言える理由について(WordPress)
ヒロシです^^
今回は、多くの人がブログを運営する際に使っている
ワードプレスのカスタマイズ方法について解説していきます。
僕のようにブログという媒体を使って、
情報を発信している人は結構多いと思うのですが、
その情報発信をしていくうえで欠かせないのが、
プロフィール画像です。
僕のブログでいえば、下記画像の赤枠の部分ですね。
※画像をクリックすると拡大します。
ブログを運営していくうえで、
「誰がその情報を発信しているのか?」
「誰がその記事を書いているのか?」
っていうのを一目で分かってもらえるように、
管理人のプロフィール画像はあった方が良いです。
(別に自分の画像を使わなくても、アバターとかでもいいと思います。)
僕のような情報発信をしているアフィリエイターのほとんどは、
プロフィール画像を挿入してキャラクターを打ち出していますが、
こと、トレンドアフィリエイトのサイトにおいては、
結構、このプロフィール画像を挿入していない人は多いです。
検索エンジンの観点から見ても、
オリジナル、専門的なコンテンツっていうのは空かれやすいですし、
同じようなブログばかり乱立すると、どれがどのサイトか分かりづらいですから、
このプロフィール画像はあった方が良いです。
理想としては、訪問者から見たときに、
「あ、この人のブログだ!」
っていう感じで一目で分かりやすいのが良いですね。
結局、今現在、数多くのサイトが乱立していますから、
他のサイトと差別化をしていくという意味でも、
このプロフィール画像は結構重要なポイントになっていますから、
これから解説をしていく、
プロフィール画像をワードプレスで設定する方法
を参考にしてみて下さい。
これから、ワードプレスでブログを始めたい
これから、アフィリエイトを始めたい
という方は必ず知識として身に付けておいてください^^
WordPressのウィジェット機能を使ってプロフィール画像を挿入する方法
恐らく、サイドバーにプロフィール画像を挿入する方がほとんどだと思いますので、
サイドバーにプロフィール画像を挿入するという事を想定して解説していきます。
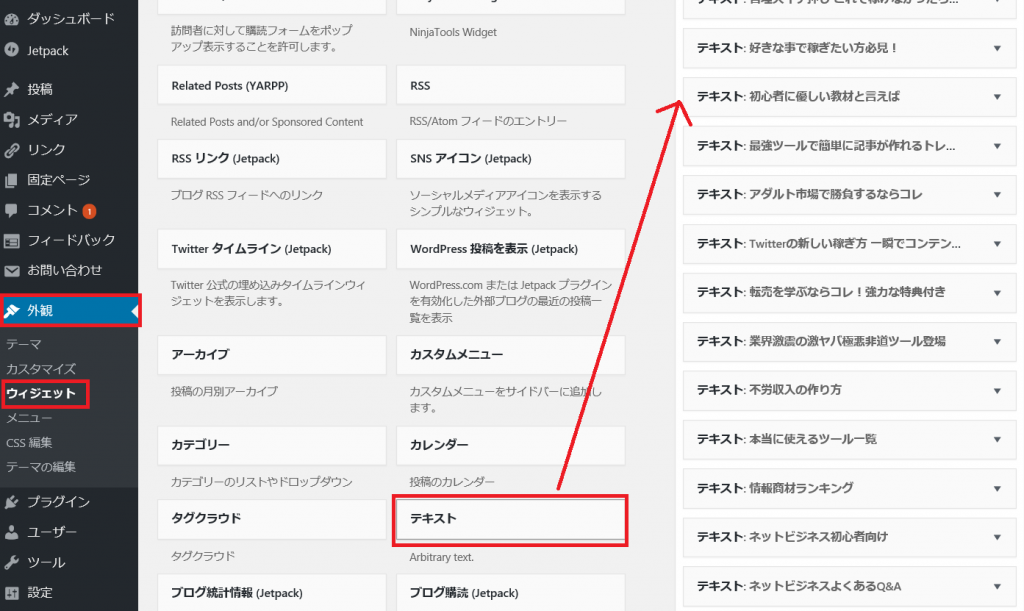
まずは、Wordpressの管理画面より、
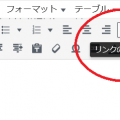
[外観] ⇒ [ウィジェット]へ進んみ、
[テキスト]という項目をドラッグして、ウィジェットに追加しましょう。
※画像をクリックすると拡大します。
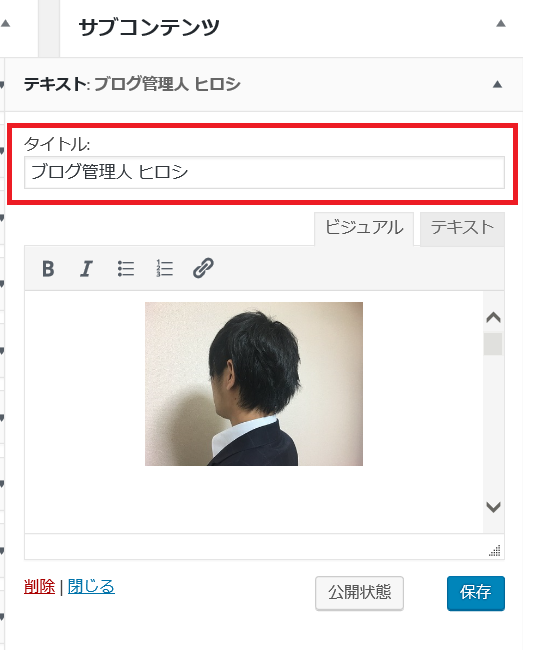
タイトルについては、
ブログ管理人
管理人 〇〇〇(名前)
このブログを書いている人はこちら
こんな感じで設定しておくと良いでしょう。
僕の場合、既にプロフィール画像を設定していますが、
これからプロフィール画像を挿入する人は、空白になっていると思いますので、
その空白部分に以下のようなコードを入力していきます。
<center><img src=”プロフィール画像のリンク(URL)”
height=”210″ width=”180″ /></center>
一応、それぞれの役割を解説していきますと、
・<center>~</center>
⇒ 真ん中に寄せるタグです。
中央寄せ、センタリングなどと言われます。
・img src=”プロフィール画像のリンク(URL)”
⇒ ここに挿入した画像リンク(URL)が、
プロフィール画像として表示されます。
ちなみに、Wordpressで画像リンク(URL)を確認する方法としては、
[メディア]⇒[ライブラリ]に進んでいただき、
画像をクリックすれば、画像のリンク(URL)を確認することができます。
・height=”設定する高さ” (縦幅)
⇒ 画像の高さを調整する役割を持っています。
ちなみに僕の場合、画像の高さを変えていないので、
height=”” を入力していません。
・width=”幅” (横幅)
⇒ 画像の幅を調整する役割を持っています。
縦幅、横幅に関しては、先ほど例に挙げたサイズを打ち込んでみて、
反映された画像を見ながら微調整していきましょう。
ちなみに、プロフィール画像の応用編としては、
<center><a href=”リンク(URL)”><img src=”プロフ画像のリンク(URL)”
height=”210″ width=”180″ /></a></center>
この赤いHTMLタグを入力すれば、
プロフィール画像をクリックした際、指定したリンクへ飛ばすことが可能です。
ここに設定する、飛ばすリンク先は、
プロフィールを書いた記事などのリンクを設定しておくと良いと思います。
コードの入力が完了しましたら、保存をクリックしてましょう。
ちょっと話は変わりますが、
ここ最近、Wordpressの仕様が変更され、
ウィジェット画面で「ビジュアル」と「テキスト」に
切り替えることが可能となりました。
そこで若干問題と言うか、面倒なことがありまして、
例えば、僕のこのブログのように、
プロフィール画像の下に文章を書きたいっていう人は、
文章を入力している途中に、「ビジュアル」と「テキスト」を切り替えると、
段落などがおかしくなる可能性が高いです。
ですので、プロフィール画像の下にちょっとした自己紹介文を書きたい
っていう人は、
「ビジュアル」「テキスト」いずれかの画面だけで書くことをオススメします。
ビジュアル画面で段落を変えたい場合には、ENTERキーを押し、
テキスト画面で段落を変えたい場合には、<br>タグを打ち込んでください。
ブログ運営でプロフィール画像は重要だと言える理由
ここまで、Wordpressのウィジェット機能を使って
プロフィール画像を挿入する方法について解説させていただきました。
やっぱり、何回も自分のブログに訪れてもらいたい!と考えるなら、
プロフィール画像で訪問者に印象を残す
っていう戦略は有効だと個人的に思います。
だって、結局、ネット上で書かれている事なんて、
SEOとかを完全に無視すれば、
誰かのブログをコピペしたり真似すれば書けてしまいますからね。
そういうインターネットの特性を知っていれば、
ブログを運営する上で大切なのは、
その情報を誰が言っているのか?
っていうところだと思います。
まぁ、他人のプロフィール画像を丸パクリする
っていう人はほとんどいないと思いますが、
記事をパクった時よりも、プロフィール画像をパクったほうが、
そのパクリ元や他の読者からばれやすいです。
記事はうまくリライトすれば、パッと見ても分からない事もありますが、
プロフィール画像は誰が見てもパクった事は分かりますからね。(笑)
そうやって考えていくと、プロフィール画像っていうのは、
記事とは違って、他の人が簡単に真似できない、真似しづらい部分なので、
差別化しやすいポイントと言えるわけです。
ブログを差別化したいなと思う方は、
是非、プロフィール画像をサイドバーに入れてみて下さい^^
すぐに目に見える効果はないかもしれませんが、
ボディーブローのようにじわじわ効いてきますよ^^
是非、参考にしてみて下さい^^
それでは、ヒロシでした^^
併せてチェックしておきたい記事一覧
HTMLタグを使って誘導したいリンクへ飛ばすリンクタグの作り方とワードプレスを使ったリンクの挿入方法について解説
ターゲットブランクとは?ターゲットブランクの使い方と使うタイミング、ワードプレスでの設定方法について解説