HTMLタグを使って誘導したいリンクへ飛ばすリンクタグの作り方とワードプレスを使ったリンクの挿入方法について解説しますa href=”” /aタグ
ヒロシです^^
今回は、アフィリエイトをやっていく上で絶対に必要になる
HTMLによるリンクを飛ばすタグの作り方と
ターゲットブランクの使い方について解説していきます。
アフィリエイトをしていく上で、
誘導したいリンクへ飛ばすためにHTMLのリンクタグは必須ですし、
頻繁に使うことになるので、しっかり覚えておいてください。
※これから載せていく画像は、クリックしていただければ拡大します。
HTMLのリンクタグとは?
まず、リンクを飛ばすタグとはどんなものかと言えば、
こういうものです。
※クリックすると、僕のブログに飛びます。
ブログに訪問しに来てくれた人に対して、
見せたいページ、誘導したいページのリンクを貼るために必要になります。
HTMLでリンクを飛ばすタグの作り方
タグを打ち込んで作る方法
見せたいページへのリンクを貼るには、
タグを打ち込んでいきます。
<a href=”誘導したいWEBページへリンク“>表示させたい文字列</a>
これをブログ上に打ち込むことで、
好きな文字で好きなリンク先へ誘導することができます。
ワードプレスでリンクを挿入する方法
ワードプレス上であれば、リンクを挿入という機能がありますので、
これを使うのが手っ取り早いかなと思います。
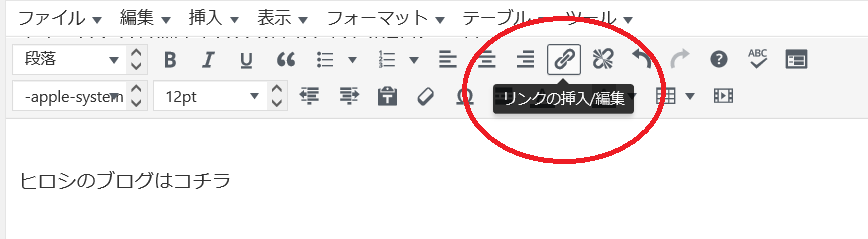
リンクを挿入したい文字をマウスでドラッグした後、
以下の「リンクの挿入/編集」ボタンを押します。
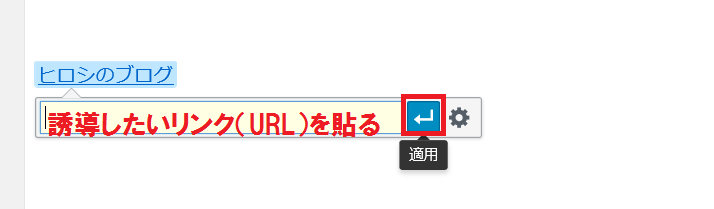
そうしましたら、以下の余蘊画面になっていると思いますので、
そこに、訪問者を誘導したいWEBページのリンク(URL)を貼り、
「適用」ボタンを押せば完成です。
ちなみに、Wordpressの場合、
既に自分のWordpress上で公開しているブログ記事へ誘導することもできます。
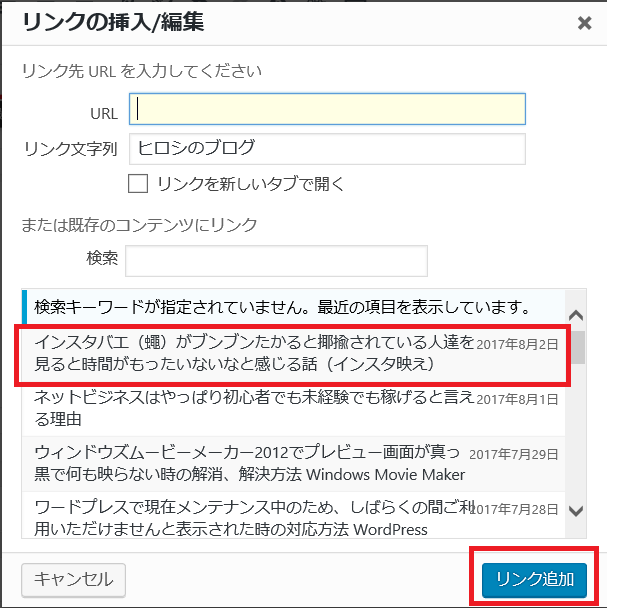
やり方としては、リンクの挿入をしたり文字列で「リンクの挿入/編集」を押した後、
「リンクの設定ボタン」を押します。
その後、以下のような画面になり、過去に書いたブログ記事が並びますので、
URLという所にマウスカーソルがあることを確認した上で、
誘導したい記事タイトルを選択し、「リンク追加ボタン」を押します。
これで既に公開しているブログ記事へのリンクを貼ることができます。
自分のブログ内の他のブログ記事を読ませたりすることで、
訪問者のブログ滞在時間が伸びます。
基本的に、訪問者のブログ滞在時間が長くなればなるほど、
検索エンジンからも好かれやすくなりますので、
必要に応じて取り入れていきましょう。
以上が、HTMLによる誘導したいリンクタグの作り方と
ワードプレスでのリンク挿入方法の解説となります。
僕がやっているようなアフィリエイトビジネスでは、
この誘導リンクはあらゆる場面で必ず使うHTMLタグになりますので、
これからアフィリエイトをやってみたいという方は
是非、身に付けていきましょう!
併せてチェックしておきたい記事一覧
ターゲットブランクとは?ターゲットブランクの使い方と使うタイミング、ワードプレスでの設定方法について解説をします